Tag 1 der TechEd Europe 2014 ist vorbei und direkt nach dem ersten Tag, bzw. direkt nach der Keynote gab es viele Neuigkeiten über die berichtet werden muss 🙂 . Deshalb habe ich mir gedacht, dass ich mal ein Recap schreibe.
Hier sind die Neuigkeiten die mich in der Keynote am meisten begeistert haben.
Es gibt immer mehr Daten die zu verarbeiten sind (Jason Zander: „Explosion of Data„). In Zukunft werden es auch Daten sein, mit denen momentan noch nicht gerechnet wird. Wie z.B. Daten von Autos, Wearables usw. Diese Menge muss natürlich auch verarbeitet werden und da bietet sich die Cloud mit unbegrenzter Kapazität natürlich an.
Microsoft beschreibt sich selbst als die Productivity- and Platform-Company in der Mobile-First und Cloud-First Welt. Durch Produkte wie Office 365 und die Verfügbarkeit von Office auf allen große mobilen Betriebssystem (Windows, iOS, Android) kann von überall Content erstellt werden. Und dieser Content kann durch die Skalierbarkeit von Microsoft Azure verwaltet werden.
Windows 10
Windows 10 Preview und die „neuen Features“ davon
- Nur noch eine Windows Core für alle Devices wie Windows auf PCs, auf Tablets, Windows Phone und die XBOX One
- Neues altes Start Menü, halb Windows 7, halb Windows 8. Back to the roots 😀
- Windows Store Apps können vergrößert und verkleinert werden (auch schon per Update in Windows 8.1 vorhanden)
- Copy und Paste im Command Prompt per Shortcuts
- Snap Windows in Multi-Monitor Arbeitsplätzen
- Two-Factor Authentication über Bluetooth
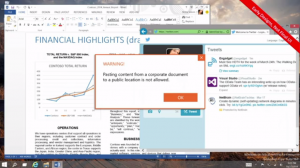
Company Protection ermöglich es Dokumente als Unternehmensdaten zu speichern, somit ist es nur bedingt möglich Daten die als Unternehmensdaten gekenntzeichnet sind an die Öffentlichkeit (Facebook, Twitter, etc.) weiterzugeben.
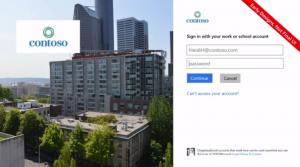
BYOD, bring your own device, Support für Mitarbeitergeräte. Durch die Auswahl ob das Gerät ein Unternehmensgerät ist, können benutzerfreundlich Unternehmens-Policies und -Einstellungen bereitgestellt werden. Der Benutzer hat trotzdem eine OOTB-Experience.
Cloud Stuff
Laut Microsoft soll jedes On-Premises System mit der Cloud verbunden werden. Dafür gibt es auch schon Tools wie StorSimple. Außerdem sollte man die Server bzw. VMs nicht mehr „von Hand“ warten sondern stattdessen am besten eine eigene Cloud Umgebung mittels Azure Pack aufbauen.
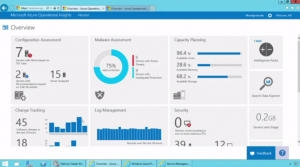
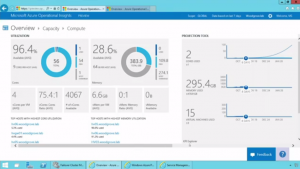
Microsoft Azure Operational Insights, ein neues Tool um System-Administratoren das Arbeiten zu erleichtern. Das Tool bietet eine Übersicht aller Resourcen eines System, wie z.B. Speicherverbrauch, Change Tracking, uvm.
Die Preview ist verfügbar unter https://preview.opinsights.azure.com.
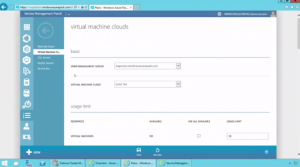
Microsoft Azure Pack, ab heute verfügbar in Update 4, stellt Dienste aus Microsoft Azure bereit, die in On-Premises Systemen benutzt werden können. Dabei wird dem Benutzer die selbe UI wie in Microsoft Azure bereitgestellt.
Ich persönliche liebe es, da man alles über Web einstellen kann und keinen Client für SCCM braucht. Außerdem kann man über PowerShell auch alle bekannte Microsoft Azure Commands benutzen.
Microsoft Azure On-Prem. Was braucht man mehr 🙂 .
Neue Datencenter für Microsoft Azure. Willkommen Australien 🙂 .
Genauer sind es jetzt 19 Datencenter, die über 600.000 Server beherbergen. Das sind doppelt so viele Regionen wie Amazon anbietet und 6-mal so viele wie Google anbietet.
Neue Virtual Machine Serie, die G-Serie, bringt mehr Power!
Bis zu 32 CPU-Kerne, 448 GB Ram und 6,5TB SSD.
Desweiteren haben die Features Azure Automation sowie Azure WebJobs nun den Status GA.
Für mehr Informationen empfehle ich die Keynote auf Channel9 🙂 .
http://channel9.msdn.com/Events/TechEd/Europe/2014/KEY01
Viele Grüße aus Barcelona!